HOW TO SET UP MULTIPLE STORES ON PRESTASHOP 1.7
PrestaShop's ability to develop and manage multiple stores within a single installation is one of its most impressive features. This feature is available from PrestaShop 1.5 and has been improved through every version of PrestaShop.
The multistore feature allows you to manage many shops in different domains from the same back office. It's easier and more convenient for website administrators when they only have to install or backup a module once to be able to utilize it across all stores in the multistore.
Perhaps you're wondering whether or not to add multi-store functionality in PrestaShop? It depends on your strategy and sales purpose. But in this article, I will give you some main reasons why PrestaShop multistore different domain is useful for you.
Why is multistore is recommended?
First of all, it is necessary to mention the ease of managing multiple stores from the same back office. Each module can be used for all your stores with just 1 install. It's simple, isn't it? You only need to do everything once and apply them to all stores.
Second, PrestaShop multistore different domains are useful for shop owners who want separate sales pages for wholesale and retail buyers. You may want varied prices for the same goods in your stores (apart from special discounts for a client or group of clients). Besides, you also don't want to disclose different rates for different customer groups.
Third, the price of the products will be different in different countries. You don't just want to sell to a certain consumer. You want to expand the market and sell your products to customers in different countries. Depending on the economy of each country, the currency value is not the same. Of course, your store's products also can be set at different prices for each market to boost sales.
Last but not least, convenience in customer service. Any customer orders, reviews, comments, questions from any of your stores will go to one place. And it would be easy for the store owners in customer service.
How to enable & configure a multistore in PrestaShop 1.7?
Step 1: You need to enable PrestaShop multistore mode before you can establish new stores.
• From your PrestaShop back office, find “Configure” section
• Open “Shop Parameters” menu > select “General” to open the “General” setting page.
• Turn on “Enable Multistore” option
• Click the “Save” button.
After you enable multistore mode successfully, the “Multistore” option will be shown on Advanced Parameters Menu.
Step 2: How to set up Multistore
• Find “Multistore” option on “Advanced Parameters” menu.
• Click on “Add a new shop” then fill in the information in the required fields:
– Shop name: enter your shop name.
– Shop group: choose the shop group you want to link your new shop.
– Category root: by default, it will be PrestaShop ‘Home’ category. If you want to use another created category, you can select here.
– Associated categories: select categories you want to connect with your new shop
– Themes: Select the theme which you want to display in the new store.
• Click the “Save” button.
You also can import available data from another shop. PrestaHero provides migrate/upgrate modules that might help you too. You only need to turn on “Import data”, select the data you want to import, then click the “Save” button.
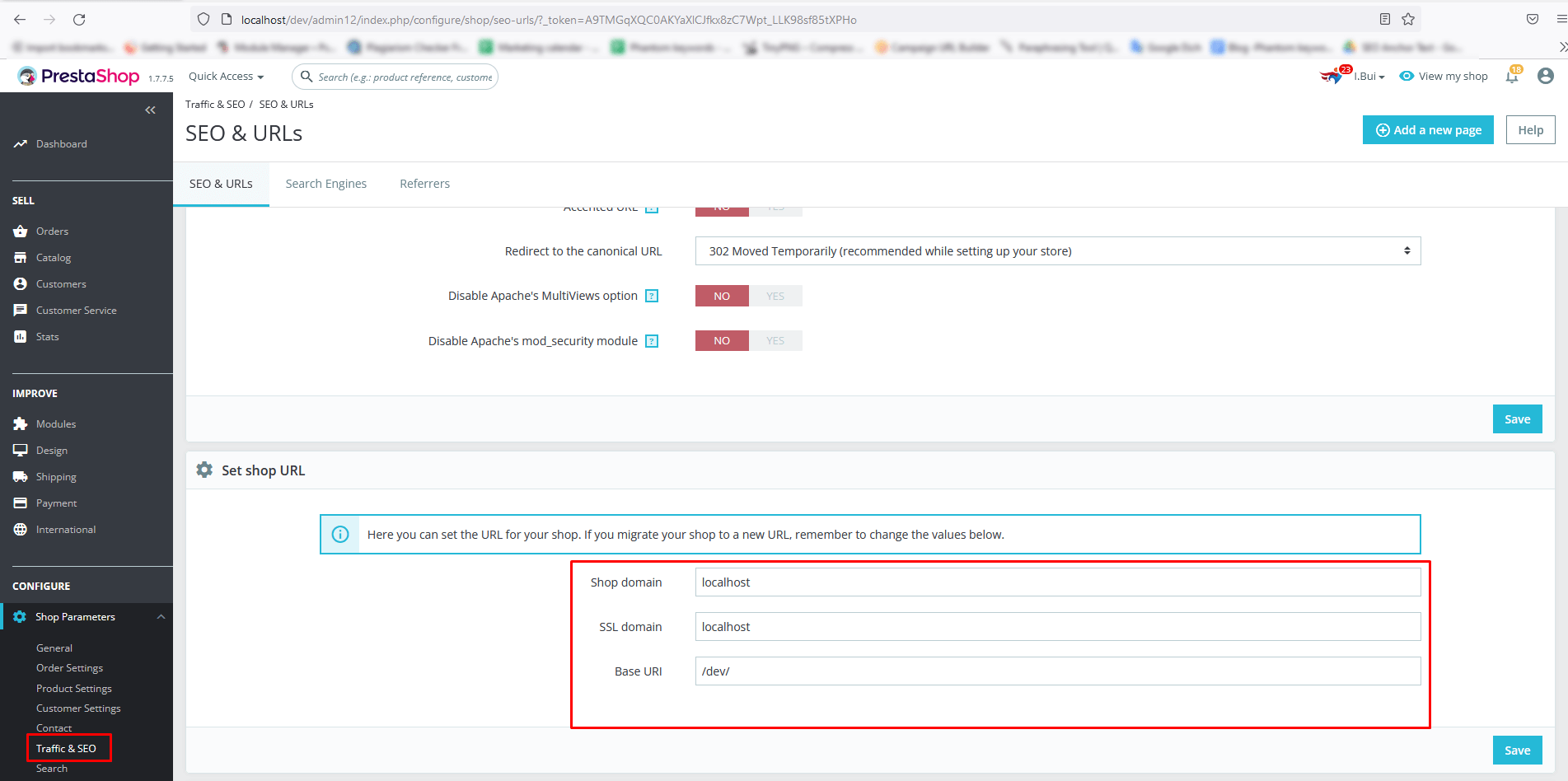
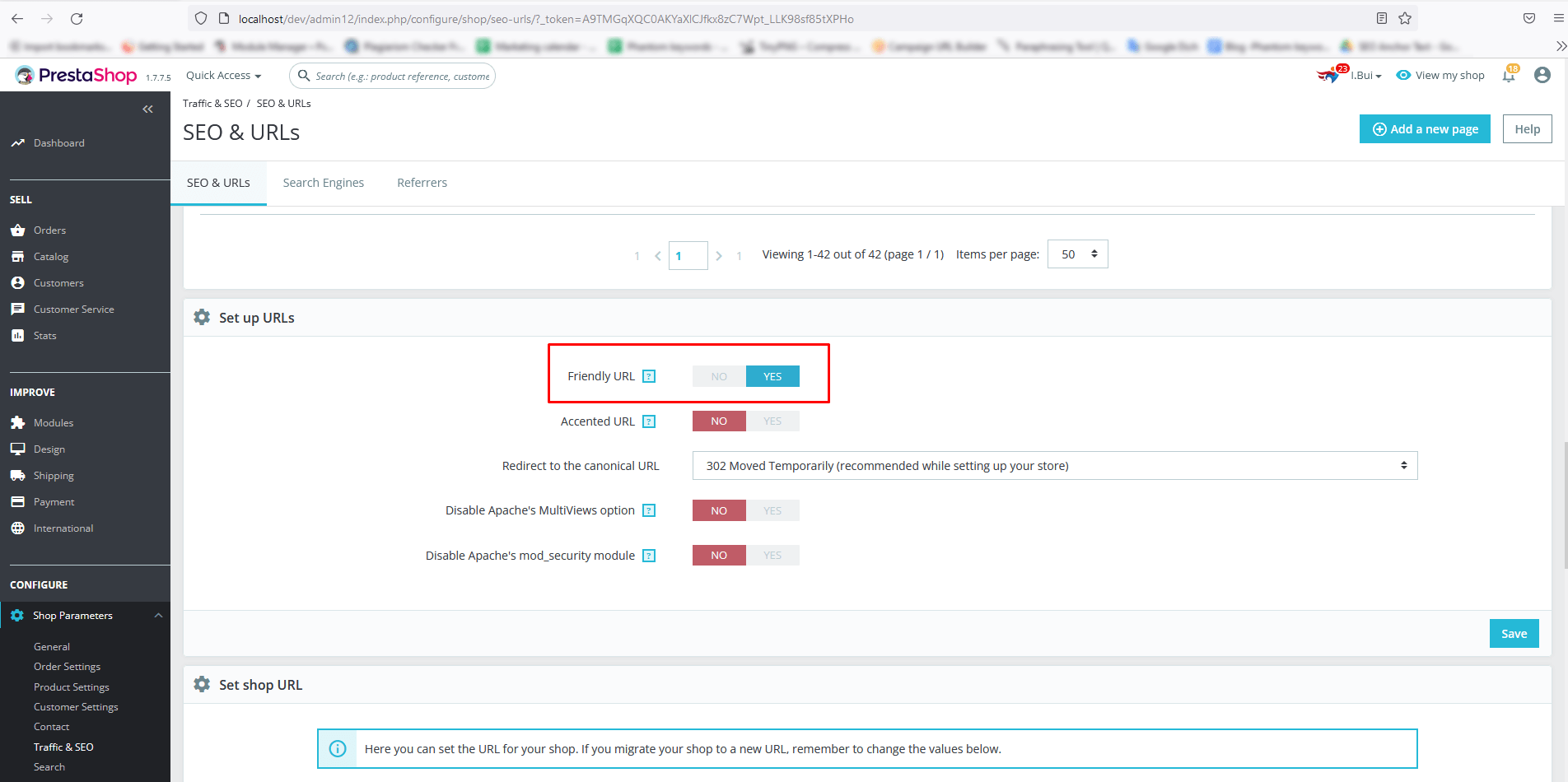
Step 3: Set a URL link for the shop
Now you have completed creating a new shop, now click on “Click here to set a URL for this shop” to create a URL for your new store.
You also can click on the “Edit” button to edit any information about your new shop if needed.
Specify the URL of your new store and click on the “Save” button.
You have just completed all steps to enable and configure a multistore in PrestaShop 1.7. Now you can start managing this new store.
Multistore is one of the great features of PrestaShop. It not only allows you to create multiple stores but also helps you manage them easily and conveniently. Through this article, hope that we have helped you understand more about PrestaShop's multiple store functions and how to setup Multistore on different domains in PrestaShop 1.7. If you have any question, please let me know via the comment section below.
fuente: https://prestahero.com/es/blog/post/34-how-to-set-up-multiple-stores-on-prestashop-17.html
Impactos: 0